Vue.js
El niño nuevo del barrio

Vue (pronounced /vjuː/, like view)
<div id="app">
<input type="text">
<div></div>
</div><div id="app">
<input type="text" v-model="message">
<div>{{ message }}</div>
</div>new Vue({
el: '#app',
data: {
message: 'BeerJS is awesome'
}
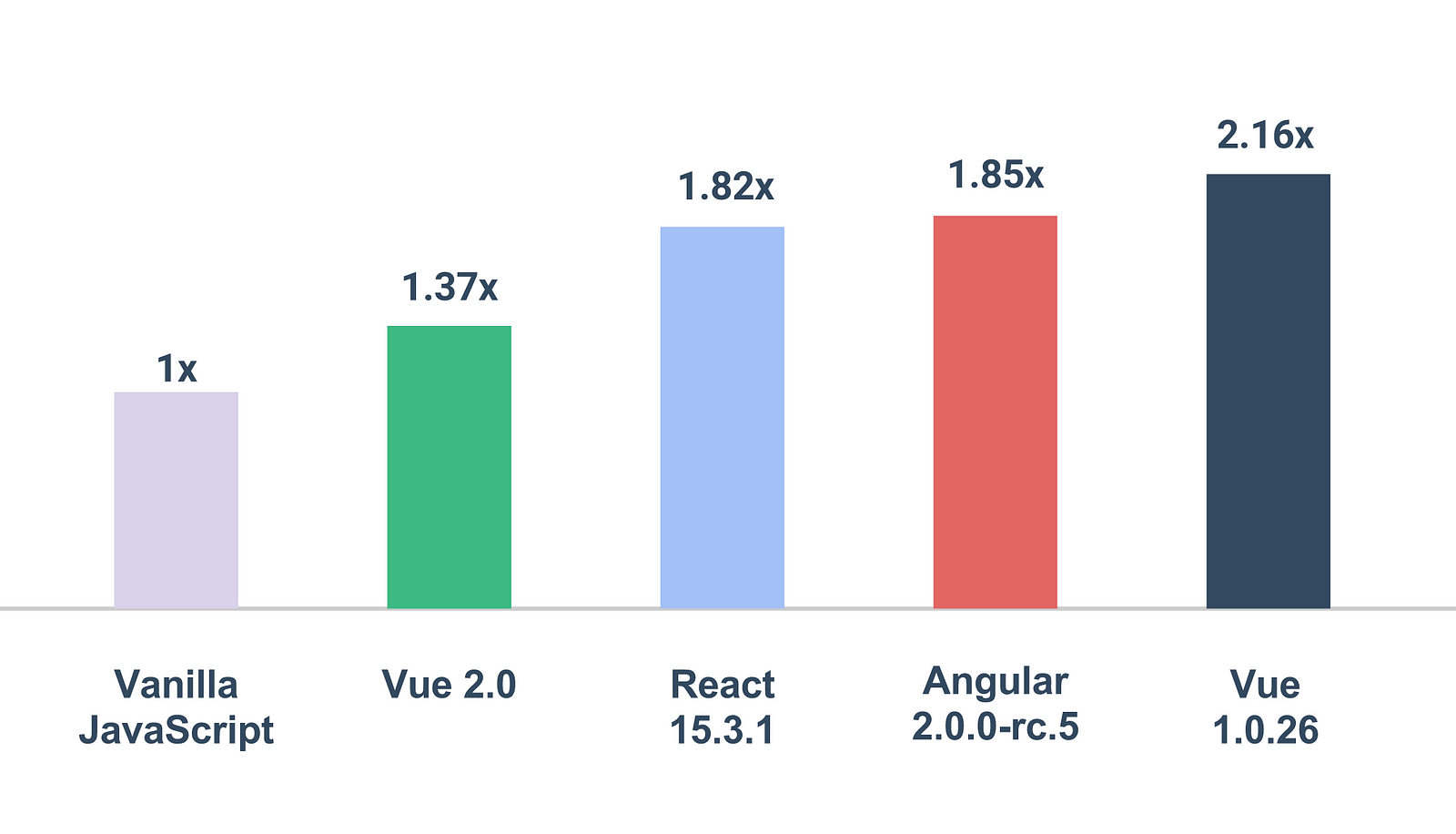
})¿Porque VueJS?
Less code

Vue 2 Boilerplate
Simple and scalable boilerplate for Vue 2 projects
- Vue 2.x
- Vue Router 2.x
- Vue Stash 2.x
- Vue Events
- Vue Resource
- lodash
- jQuery
- Bootstrap Sass
- Laravel Elixir
- Handlebars
- Assets caching
- Livereload